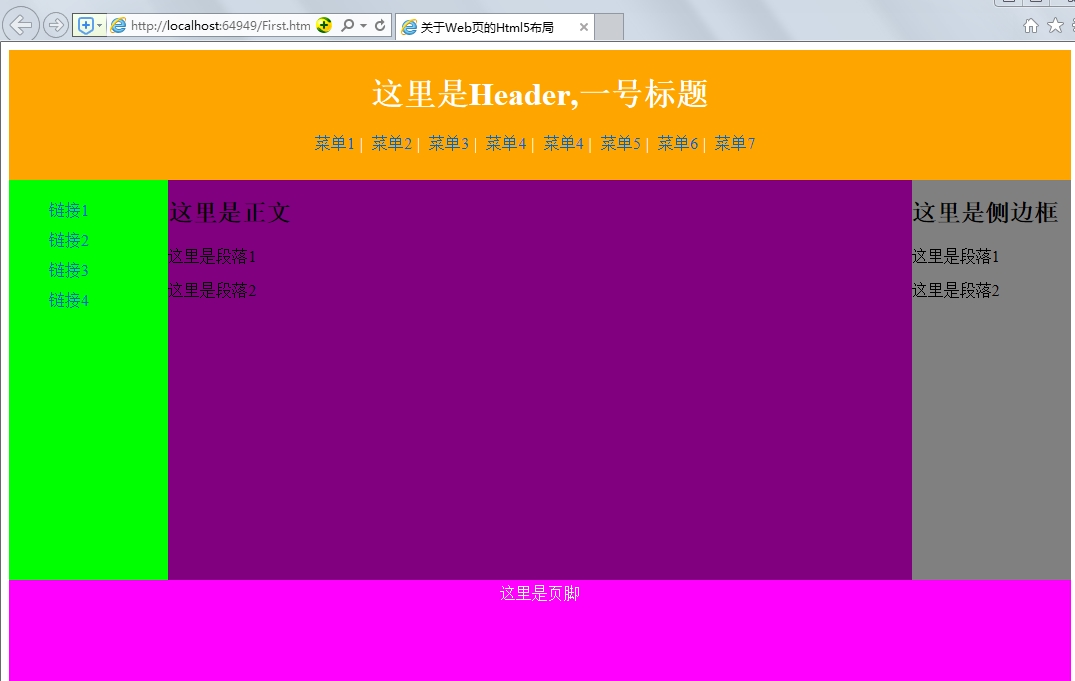
在Html5之前,统一采用的是Div+css的方式进行布局,但是却和开发人员的命名方式,喜好有关。在新的Html5中,布局却显得更加人性化,更易理解了。如增加了Header,Footer,Section,Aside标签,很容易一眼就知道对应的功能是什么。布局效果如下:

涉及的元素,说明如下:HTML5 提供的新语义元素定义了网页的不同部分:
HTML5 语义元素
| header | 定义文档或节的页眉 |
| nav | 定义导航链接的容器 |
| section | 定义文档中的节 |
| article | 定义独立的自包含文章 |
| aside | 定义内容之外的内容(比如侧栏) |
| footer | 定义文档或节的页脚 |
| details | 定义额外的细节 |
| summary | 定义 details 元素的标题 |
具体不多说,布局对应的Html代码如下:


1 2 3 4关于Web页的Html5布局 5 62 63 6465 77 85这里是Header,一号标题
66 7686 93 101 104 10587 这里是正文
8889 这里是段落1
9091 这里是段落2
92
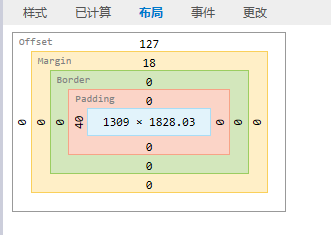
关于Padding , Border,Margin之间的关系,如下图所示:

关于样式的层叠顺序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。